どうも、尾野寺です^^
ワードプレスで記事を書く時、画像を使いたい場面ってありますよね。
記事内の画像のサイズによってだいぶ印象が変わるので、抜かりなくサイズの設定はしておきたいところです。
本記事では、ワードプレスの記事に挿入する画像のサイズを変更する方法について解説していきます!
選べるサイズ

画像を挿入する時、以下のサイズを選択することができます。
- サムネイル
- 中
- 大
- フルサイズ
こちらの画像では、「大」がありませんがフルサイズよりも大きい画像を使用する時には「大」が表示されています。
縦横比の数字はピクセル[px]が単位となっております。
カスタムサイズでお好みのサイズに設定できる
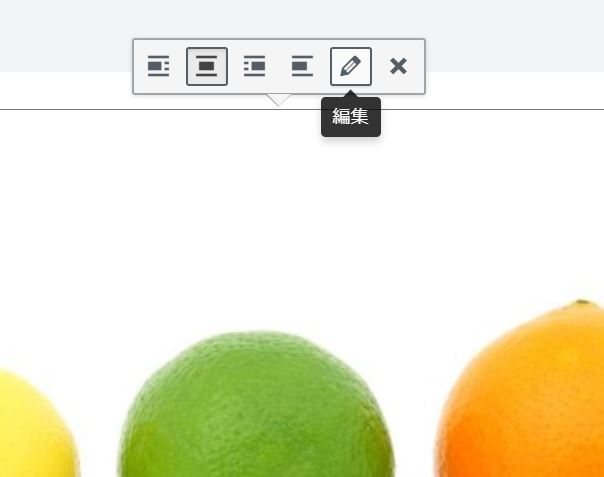
一度挿入した後に画像をクリックして編集すると、カスタムサイズという項目を選択できるようになります。
1.挿入した画像をクリックして編集ボタンを押します。

2.「カスタムサイズ」という項目が追加されています。

3.選択すると、横サイズ・縦サイズを自由に入力することができます。

縦横比はここでは変更できません。
どちらかを変更したら、元画像の縦横比の通りに変更した数字を基準にしてもう一方の数字は自動で設定されます。
正確な数字で横幅を合わせたい等のこだわりがある場合はこちらの設定を利用してみることをオススメします。
オススメのサイズ変更方法
画像を挿入する度に毎回、カスタムサイズで数字を入力するのがめんどくさい場合は予め設定しておくことをオススメします。
1.ダッシュボードの「設定」>「メディア」を開いてください。

2.ここで予め、サムネイル、中サイズ、大サイズの大きさを決めることができます。

よく使うサイズがある場合はこちらで設定しておいたほうがいいでしょう。
僕は見出し下に画像を使うことが多いので、統一感を出すために中サイズの設定を「640×480」にしています。
元の画像のサイズによって必ずしもこのサイズ感になるわけではありませんが、大概の場合横幅は統一されるので便利ですよ!
まとめ
- ワードプレスで挿入する画像のサイズは変更できる
- サムネイル、中サイズ、大サイズ、カスタムサイズを選ぶことができる
- 予めサイズを設定変更しておくことができる
一度設定をしておくと記事作成の効率化を図れますよ^^