
どうも、尾野寺です^^
記事のシェアにはSNSシェアボタンは欠かせないですが、中にはシェアボタンを表示させたくない記事もありますよね。
SNSシェアボタンは記事上や記事下にあります。

特に固定ページには表示させたくないケースが多いと思います。
SNSシェアボタンの表示設定はインストールしているテーマによって異なります。
本記事では、ワードプレステーマ『Cocoon』を使っている人向けに、固定ページのSNSボタンを非表示にする方法をまとめていきます。
子テーマのCSSを編集する
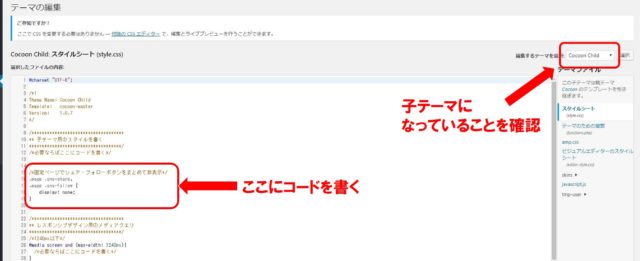
Cocoonでテーマの編集をする時は必ず子テーマで編集するようにしてください。
これは他のテーマでも子テーマが存在する時には必ず子テーマで編集しましょう。
親テーマは基本の土台となるものでよっぽどの事が無い限り編集はしないほうがいいです。
子テーマを編集することによって、独自のカスタマイズができるようになります。
もし、子テーマで上手く編集ができないという場合には、親テーマを編集するのはやむを得ませんが。
その際には必ずバックアップをとってから編集するようにしてくださいね。
最悪の場合、ページが真っ白になってしまうので^^;

この画像の箇所にコードを貼り付けていきます。
コードをコピーして貼り付ける
固定ページをまとめてSNSシェアボタンを非表示にする場合はこちらのコードです。
.page .sns-share,
.page .sns-follow {
display: none;
}
テーマを編集する時は、どんな編集をしたのかメモをしておくと良いですよ。
メモは以下のように『/*』と『 */』で囲みます。
/*固定ページでシェア・フォローボタンをまとめて非表示*/
このようにメモを残しておけば、あとで設定を変更したくなっても編集箇所が見つかりやすくなります。
この設定ができたら、以下のようになります。

SNSシェアボタンが消えましたね。
参考記事
本記事は、こちらの記事を参考にさせてもらいました。
https://wp-cocoon.com/page-sns-display-none/
こちらの記事では特定のページを指定して、SNSシェアボタンを非表示にするコードも書かれてあります。
また、その他のCocoonの設定に関してもだいたい網羅できるので、Cocoonユーザーはこちらのサイトはブックマークしておくと良いですよ!
まとめ
Cocoonはとても無料とは思えないほど、汎用性が高く機能が充実しているワードプレステーマです。
ブログ初心者だと難しい設定が多いと感じそうですが、使っていれば慣れてきますし、PCスキルも格段と上がるのでオススメです。
ダウンロードはこちらから