どうも、尾野寺です^^
サイドバーに画像を挿入するためのプラグインとしてImage Widgetがあります。
魅力的な画像から内部リンクで別の記事に飛んでもらえれば、もう1記事読んでもらえる可能性が高くなります。
本記事では、Image Widgetの設定方法について解説していきます!
Image Widgetのインストール
まずはImane Widgetをインストールしましょう。
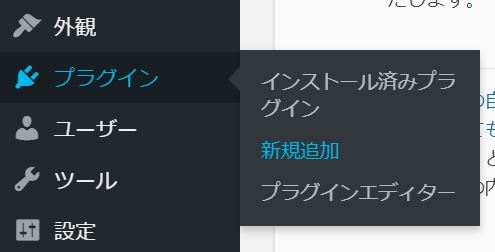
1.ダッシュボードの「プラグイン」>「新規追加」をクリックします。

2.「Image Widget」で検索をかけます。

3.Image Widgetを見つけたら「今すぐインストール」をクリックしてください。

4.インストールできたら「有効化」をクリック。

これでImage Widgetが使えるようになりました!
Image widgetでサイドバーに画像を設置する方法
それでは、サイドバーに画像を設置していきましょう!
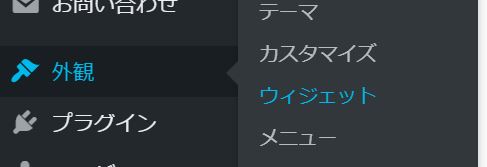
1.「外観」>「ウィジェット」をクリックしてください。

2.「画像ウィジェット」をドラッグ&ドロップで「サイドバー」の枠へ持っていきます。

3.「画像を選択」をクリックしてサイドバーに設置する画像を選びます。

4.あとはタイトルやキャプションを入れて「保存」をクリックすれば、画像の挿入は完了です。

この状態での見え方は以下のようになります。

ん~、微妙ですよね(笑)
細かい設定やリンクの入れ方を次に説明していきます。
画像にリンクを入れる方法
画像にリンクをつける場合は「リンク」という欄にURLを貼り付けます。
また、先ほどの画像設定だと縦に画像が伸びてしまい、微妙だったのでサイズを「中サイズ」に設定してみます。

この設定で見え方を確認すると以下のようになりました。

うん!だいぶ良くなりましたよね!
画像をクリックすれば、該当ページに飛ぶようにもなりました。
その他の設定
その他の設定をするとより理想に近づくので各々説明していきます。
サイズ
画像のサイズを下記から選ぶことができます。

- サムネイル
- 中サイズ
- medium_large
- 大サイズ
- post-thumbnail
- cps-thumbnails
- small_size
- 大サイズ(16:9)
- フルサイズ
- カスタム
最近は縦横比16:9の画像が多いので、その場合、「中サイズ」を選択するとピッタリハマりますよ!
配置

配置は
- 左
- 中央
- 右
から選ぶことができます。
特にこだわりがない場合は中央を選ぶとキレイに配置されます。
まとめ
- サイドバーに画像を設置するプラグインとしてImage Widgetがある。
- Image Widgetを使えばタイトルやキャプション、画像サイズの変更が簡単にできる。
- 画像にはリンクを付けることができる。
サイドバーに画像を設置することでサイトの見栄えが見違えますので是非使ってみてください^^