どうも、尾野寺です^^
自分のブログを拡散させるためにはSNSの利用は必要不可欠になってきました。
ブログ記事にSNSボタンをよく見かけると思いますが、良質な記事を見たらついシェアしたくなりますよね。
もしブログ記事を書くなら、シェアしたくなるようなクオリティの記事を書くように心がけましょう!
その前提で、SNSボタンを設置することでより多くの人に自分のサイトが見られるようになります。
SNSボタンを記事に設置するプラグインとしてWP Social Bookmarking Lightがあります。
設定すると以下の画像のようなボタンが記事に設置できます。

今回は、WP Social Bookmarking Lightの設定方法について解説していきます。
WP Social Bookmarking Lightの設定
プラグインをインストールしたら、有効化してください。
有効化したら、「設定」に「WP Social Bookmarking Light」の項目が追加されているのでクリックしてください。

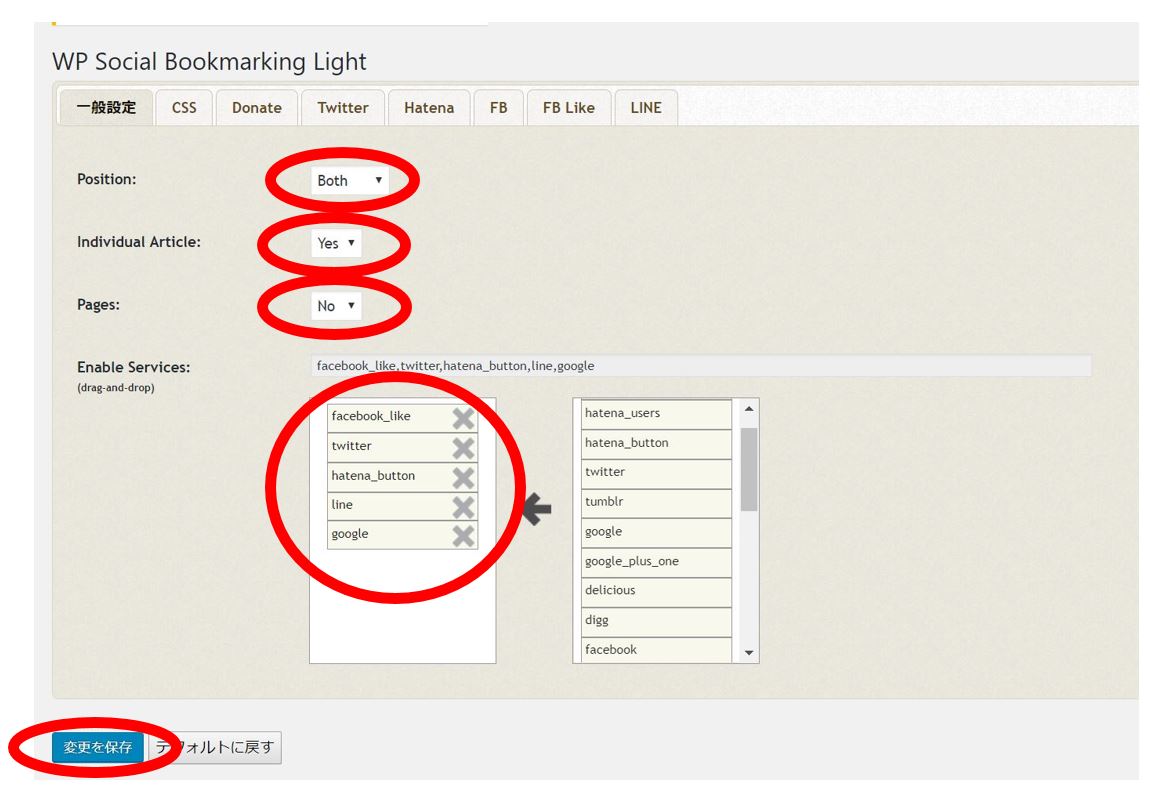
1.一般設定では以下のように下記のように設定するのを推奨いたします。

| Position(表示位置) | Both |
| Individual Article(個別記事に表示するか) | Yes |
| Page(固定ページへの表示) | No |
▼Enable Service(表示するボタン)
- Facebook_like(フェイスブックのいいね)
- twitter(ツイッターのツイート)
- hatena_button(はてなブックマーク)
- line(ラインのシェア)
- google(グーグル+)
他に自分が頻繁に利用しているSNSがあったら追加していってください。
あくまでオススメなので、自分の好みに合わせて設定してみてくださいね。
設定が完了したら「変更を保存」をクリックして完了です。
各ソーシャルボタンの設定方法
各SNSボタンの設定をしていきます。
今回は、
- Facebookのいいね
- LINE
の紹介をします。
Twitterボタンを日本語表記にし、アカウント情報を追加する
Twitterでは以下の二つを設定すれば問題ありません。
- Via…ツイッターの@アカウント名
- Language…ボタンの言語

Viaにはブログ用ツイッターアカウントを入れることでフォロワー数の増加も狙えます。
もちろん、見ている人のタメになるツイートをしている前提ですがw
まだブログ用にツイッターアカウントを作っていない方はこれを機に作ることをオススメします。
Facebookボタンを「いいね!」表示にする
Facebookの「いいね!」ボタンを表示する設定をしていきます。
「FB like」タブを開いて、下記を設定するようにしましょう。
- Layout:ボタンのレイアウト
- Action:likeボタンにするかRecommendボタンにするか
- Share:いいね!ボタン以外にシェアボタンを表示するかどうか

画像のように設定したら「変更を保存」をクリックしてください。
LINEの設定
LINEの設定は以下の二つを設定できます。
- Button type:ボタンデザイン
- Protcol:通信規約。「http://」か「line://」を選べる。

「変更を保存」をクリックするのをお忘れなく。
任意の位置にボタンを配置する方法
設定画面からだと指定された位置にしかボタンを配置できませんが、任意の場所に配置したい場合はphpコードを貼り付ける方法があります。
phpコードはこちら。
<?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("","", false)); ?>
こちらのコードをコピーして、投稿のテーマファイル(single.php)に、表示させたい部分へ貼り付けてください。
テーマファイルを編集する際は細心の注意を払いましょう。
失敗すると、サイトが真っ白になることもあるので、まだファイル編集に自信のない人は指定の場所だけの設定にとどまったほうがいいでしょう。
もう慣れっこだという方はどんどん設置しましょう。
アドセンス広告を決まった場所に配置しているという人は、広告下にSNSボタンがあると見栄えは良くなりますよ!
ただ、広告とボタンが近づきすぎると誤クリックを誘発していると思われて最悪の場合、アドセンス広告が停止する恐れがあります。
SNSボタンを広告下に設置する場合は数行の間隔を空けるようにしてください。
まとめ
- SNSボタンを記事に設置するWP Social Bookmarking Lightというプラグインがある
- 任意の場所に配置する場合はPHPコードを利用する
- 広告下にSNSボタンを設置する時は数行の間隔を空けるべき
SNSボタンを配置してブログを多くの人に見てもらえるようにしましょう!