
どうも、尾野寺です^^
サイトを運営するならサイトマップを作ったほうが読者に対して親切です。
サイトマップとは、サイトにどのようなコンテンツがあるのか一覧でまとめて見れるページのことです。
いわゆるサイトの地図のようなものですね。
サイトマップを作成するのに便利なプラグインがPS Auto Sitemapです。
今回は、サイトマップを作るメリットとPS Auto Sitemapの使い方について解説していきます。
サイトマップを作るメリットとは
サイトマップを作ることで、ユーザビリティとクローラビリティの向上が見込めます。
ユーザビリティとは、サイトを訪問した閲覧者がサイト内の目的のページへのアクセスのしやすさのことを言います。
一方で、クローラビリティとは、検索エンジンにサイト内のコンテンツを通知して認識させることでSEO的に強くさせる効果のことを言います。
サイトマップには2つの種類があってそれぞれ強みが異なります。
XMLサイトマップとHTMLサイトマップです。
それぞれのメリットは下記の通り。
| 種類 | ユーザビリティ向上 | クローラビリティ向上 |
| HTMLサイトマップ | 〇 | × |
| XMLサイトマップ | × | 〇 |
二つのメリットを満たすなら、サイトマップは2種類作る必要がありますね。
今回は、HTMLサイトマップの作り方について解説していきます。
PS Auto Sitemapのインストール
https://ja.wordpress.org/plugins/ps-auto-sitemap/
1.「プラグイン」>「新規追加」をクリックします。

2.検索窓に「PS Auto Sitemap」と入力して検索をかけてください。

3.インストール、有効化の作業を行ってください。

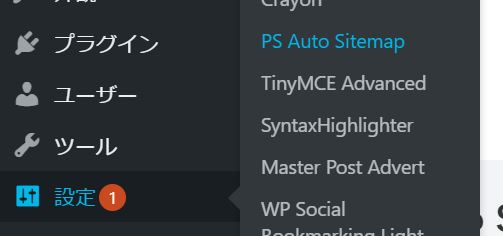
4.有効化したら、「設定」の中に「PS Auto Sitemap」と表示されるようになります。

設定はここから行います。
PS Auto Sitemapの設定方法
1.設定画面を開き、下の方へスクロールするとサイトマップを作るためのコードが表示されています。
このコードをコピーしてください。

2.ワードプレスのダッシュボードメニューから「固定ページ」>「新規追加」をクリックして固定ページの作成をします。

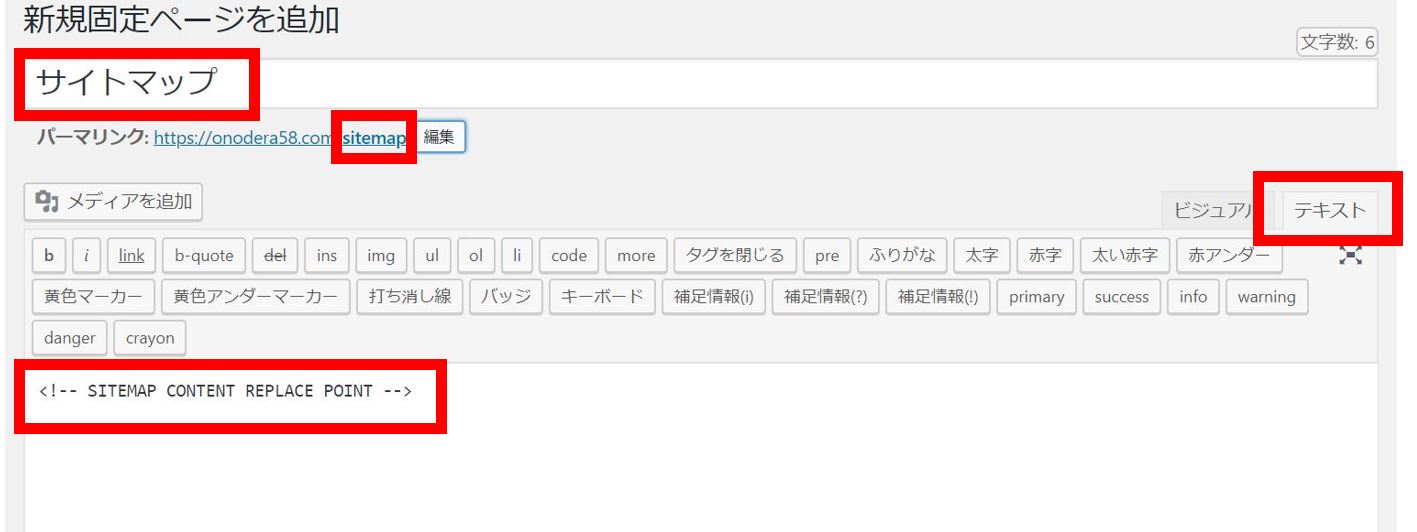
3.サイトマップのタイトルを決め、パーマリンクを設定し、テキストモードに切り替えた状態で先ほどコピーしたコードを貼り付けます。

入力が完了したら「公開」をクリック。
4.「固定ページ」>「固定ページ一覧」をクリックして、先ほど作成したサイトマップの編集画面を開いてください。
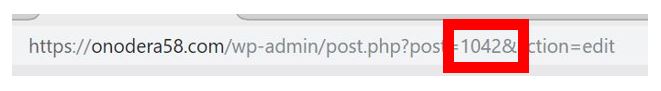
編集画面を開いた状態のURL内の「post番号」を確認してください。

こちらでは「1042」という数字が表示されているのでコピーします。
5.再び「設定」>「PS Auto Sitemap」に戻ります。
6.「サイトマップを表示する記事」に先ほどコピーした「post番号」を貼り付けます。

7.「変更を保存」をクリックします。
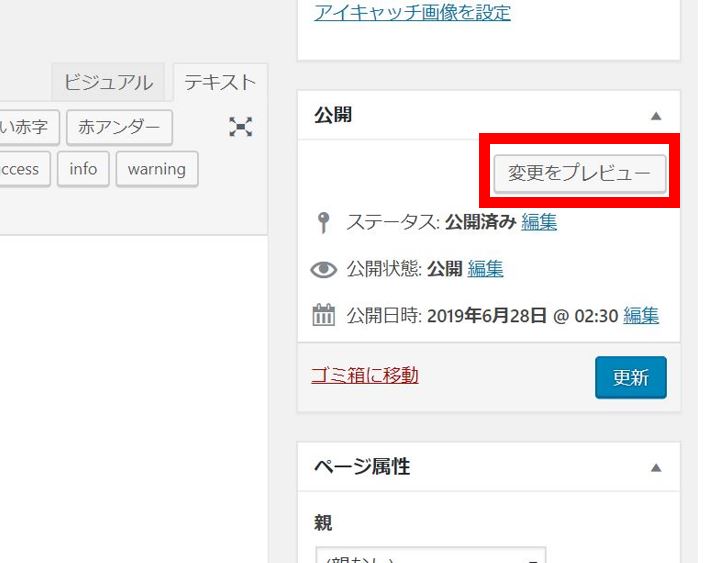
8.先ほど作成した固定ページのサイトマップに戻り、「変更をプレビュー」をクリックしてください。

9.これでサイトマップは完成しました。

まとめ
HTMLサイトマップを設置することで読者に対して親切なサイトになります。
ある程度記事が増えてきたら、サイトマップを作りましょう。
また、XMLサイトマップの作り方はこちらの記事で解説しています。