どうも、尾野寺です^^
サイトを運営するならお問い合わせページを設置することは必須です。
読者が見た時に記事に対しての問い合わせができるようにしておくとサイトの信頼度が上がるからです。
問い合わせページを作るのに便利なプラグインがあります。
Contact Form 7です。
本記事では、Contact Form 7で問い合わせページを作る方法を解説していきます。
Contact Form7のインストール
https://ja.wordpress.org/plugins/contact-form-7/
1.「プラグイン」>「新規追加」を開きます。

2.「Contact Form 7」で検索をかけてください。

3.インストール、有効化をします。

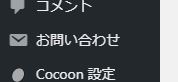
有効化したら、ダッシュボードのメニュー欄に「お問い合わせ」の項目が追加されるので設定はこちらで行います。

お問い合わせページの作成方法
1.「お問い合わせ」>「コンタクフォーム」をクリックします。

2.「コンタクトフォーム1」のショートコードをコピーしてください。

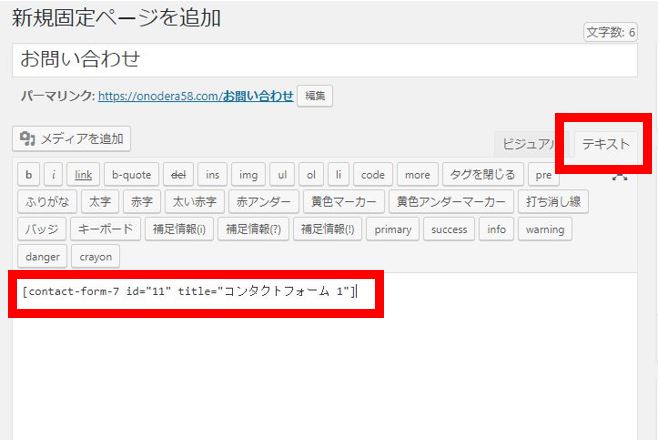
3.お問い合わせページを固定ページにて作ります。「固定ページ」>「新規追加」をクリックします。

4.エディタを「テキスト」に切り替えて、先程のショートコードを貼り付けます。

5.あとは、いつも記事を投稿しているようにパーマリンクの設定やアイキャッチ画像を挿入してから、公開すれば完了です。
見た目は以下の画像のようになりました。

コンタクトフォームの項目を変更する
コンタクトフォームの項目を変更したい場合は、「お問い合わせ」>「コンタクトフォーム」で変更できます。
1.該当するコンタクトフォームのタイトルをクリックします。

2.例えば、電話番号の項目を入れるとすると、「電話番号」と書かれた上部のフォームタグをクリックします。

3.必要があれば、項目タイプ、名前、デフォルト値、ID属性、クラス属性を入力し、タグも自分好みに設定してください。
デフォルトのままでも大丈夫です。
設定したら「タグを挿入」をクリックします。

4.タグが挿入されるので、<label></label>で囲むようにしてください。
項目名「電話番号」という記述も忘れずに。

最後に「保存」をクリックして完了です。
まとめ
コンタクトフォームを作成するなら項目は最小限にとどめましょう。
項目が多すぎると、問い合わせしたくても項目を入力するのがめんどくさくて問い合わせが来ないといった事態が発生してしまいます。
読者のことを考えて問い合わせページも設置するようにしてください。