どうも、尾野寺です^^
記事を執筆する際、太字や色文字を使って文章を装飾すると読者にとっても読みやすくなります。
そこで便利なプラグインがTinyMCE Advancedです。
今回は、TinyMCE Advancedの設定方法と使い方について解説していきます。
TinyMCE Advancedのインストール
https://ja.wordpress.org/plugins/tinymce-advanced/
1.「プラグイン」>「新規追加」を開きます。

2.「TinyMCE Advanced」と検索窓に入力して検索をかけてください。

3.インストール、有効化をしてください。

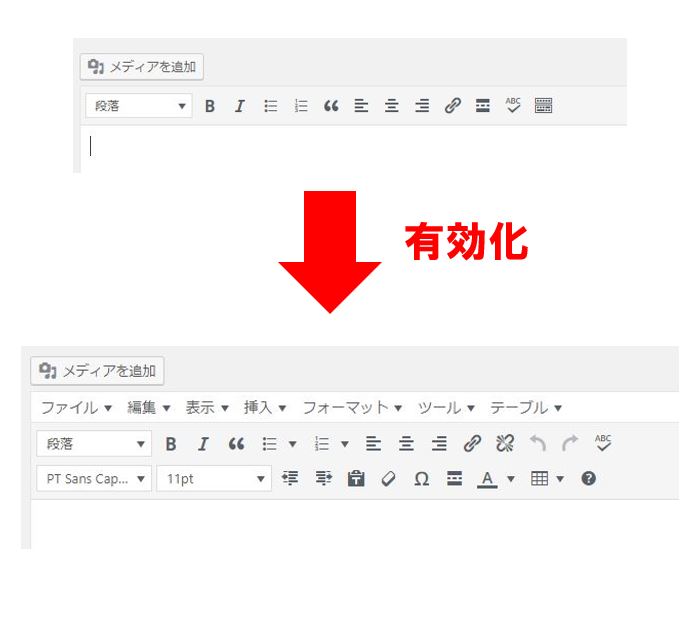
有効化が完了したら、記事執筆画面にてしっかり有効化されているのか確認しましょう。

文字色変更やグラフの挿入などがとても楽になります。
TinyMCE Advancedの設定方法
TinyMCE Advancedの設定は「設定」>「TinyMCE Advanced」からできます。

このプラグインの設定には2種類あります。
- ツールボタンの追加
- オプション設定
ツールボタンの追加
1.設定画面を開くと2つのパターンで設定することができます。
- Block Editor(Gutenberg)
- Classic Editor(TinyMCE)
ワードプレスのバージョンが5.0からBlock Editorとなりましたが、まだまだClassic Editorを使っている人が多い印象なので、今回はClassic Editorにて設定をしていきます。

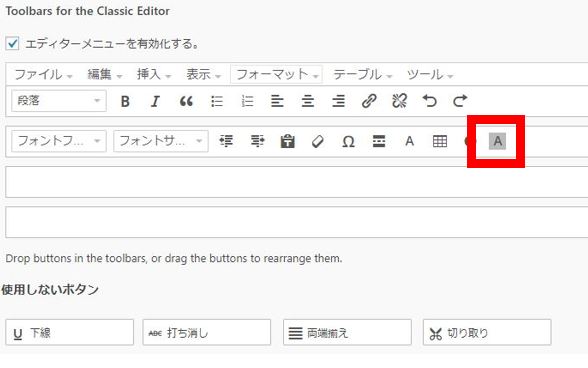
2.ここでツールボタンの追加をしていきます。
使用しないボタンの一覧から使いたい機能を画像のようにドラッグ&ドロップで上のツールバーに持っていきます。
僕はよく背景色(マーカー)を使うので、背景色のツールボタンを追加してみます。

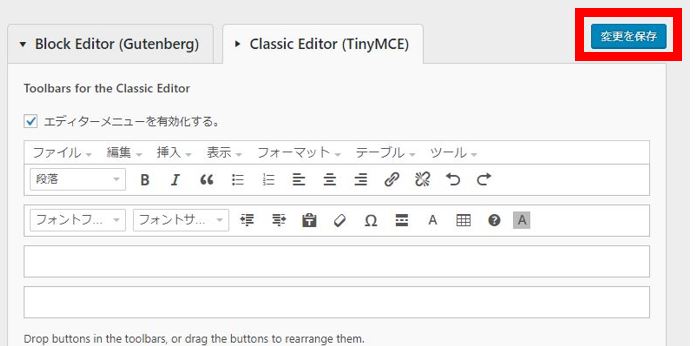
3.ドラッグ&ドロップをすると、ツールバーにボタンが追加表示されます。

4.一通り、ツールボタンの移動が終わったら、右上にある「変更を保存」をクリックしてください。
この作業をしないと、反映されないので気を抜かないようにしましょう!

オプション設定
ツールボタンの追加の設定が終わったらオプション設定に移りましょう。
オプション設定は大きく3つあります。
- 設定
- 高度なオプション
- 管理
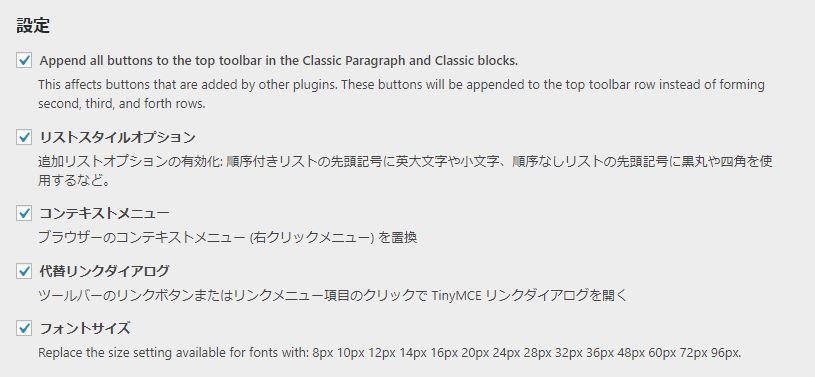
設定

▼
Gutenbergにおいて一番上にツールバーを設置するかという設定です。
Classic Editorを使っている人にとっては無縁ですが、後にGutenbergに変更した際にツールバーを見失ってしまう可能性もあるので、一応チェックを入れておきましょう。
▼リストスタイルオプション
番号なし、番号付きリストのデザインを選べるようになります。

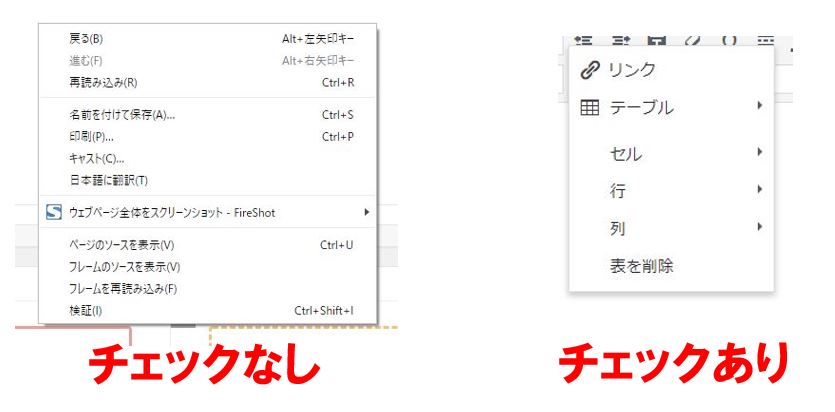
▼コンテキストメニュー
エディタ画面上で右クリックをすると、コンテクストメニューが開きます。
チェックを入れているとだいぶ便利になります。

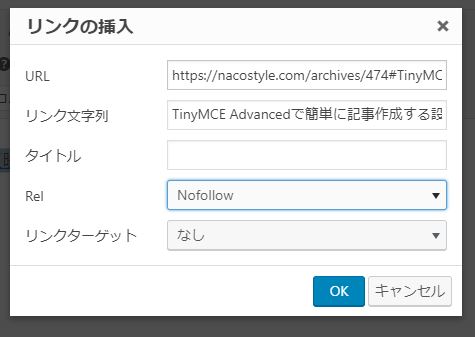
▼代償リンクダイアログ
リンク挿入時、詳細な設定ができるようになります。
外部リンクを挿入する時、nofollow指定をビジュアルエディタでできるようになります。

▼フォントサイズ
文字サイズの選び方が「pt」から「px」に変更することができます。
「px」の方がより細かく文字サイズを選ぶことができるのでチェックを入れておいたほうがいいでしょう。

高度なオプション
▼Add Classic Paragraph block
Gutenbergを使用している時にのみ適用されます。チェックを入れていても問題ありません。
▼Make the Classic Paragraph or Classic block the default block (hybrid mode)
Gutenbergを使用している時にのみ適用されます。チェックを入れていても問題ありません。
▼Keep paragraph tags in the Classic block and the Classic Editor
Classic Editor内のタグを削除しないようにする項目です。勝手に削除されると煩わしいのでチェックを入れておきましょう。
▼CSS クラスメニューの作成
ビジュアルエディタにて文字装飾をCSSで行うことができます。
SCCを使ってデザインしたい人はチェックを入れたほうがよいですが、そこまでこだわりのない人はチェックを入れないほうが良いでしょう。
以降の設定はテーブルの設定となります。
初心者の人はデフォルトのままで問題ありません。
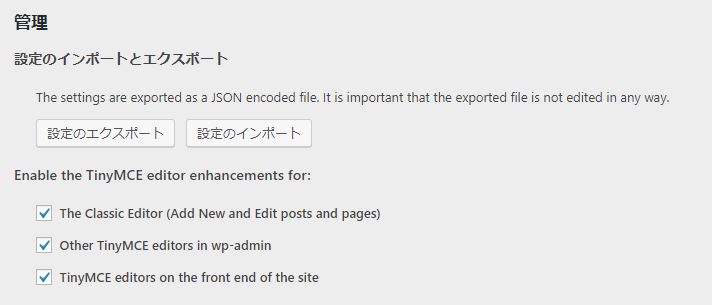
管理

設定のインポートとエクスポートは、「TinyMCE Advanced」の設定を他のWordPressサイトにも反映した時に使います。
設定手順は、
- 「設定のエクスポート」をクリック
- 「すべての選択」をクリックし、コードをコピー
- 設定を反映させたいWordpressブログの「インポート設定」をクリック
- コードを貼り付けて「インポート」をクリック
でできます。
下の英語で書かれている設定はエディタ拡張の設定です。
全てデフォルトのままで大丈夫です。
TinyMCE Advancedの使い方
記事を投稿する際、ツールバーが表示されます。
装飾などをしたい文字を指定して、ツールボタンを押しましょう。
ツールボタンの全てを紹介するとキリがないので良く使うボタンを画像で紹介します。

まとめ
自分が良く使うボタンを設定するようにしましょう。
便利だからといってあまり使わないボタンまでツールバーに入れてしまうとごちゃごちゃして効率が悪くなってしまいます。
ツールバーも整理して使うことで効率良く記事がかけるようになります^^