どうも、尾野寺です^^
ブログ記事を作成する時、世間の意見を記事に載せたい時ってありますよね。
そんな時に使えるのがツイッターのツイートです。
本記事では、ワードプレスの記事にツイートを載せる方法を紹介していきます。
【動画】WordPressでTwitterのツイートを載せるには?
ワードプレスでは記事にツイートを載せられる
ワードプレスではツイートをこのように載せることができます↓
今日はブログを3記事生産しました。
まだ書くべきコンテンツがあるので書けるときにどんどん書いていきます💻家での作業は集中力が持たないので、これからカフェに行きます☕
プラス3記事くらい書いたら、友達の舞台を観に行きます。
楽しみ🎵— こうや⚾野球大好きブロガー (@Ko8Lv) 2019年6月28日
クリックするとツイートのページに飛ぶこともできるようになります。
こちらの作業を「埋め込み」と言います。
Twitterのツイートを記事に埋め込む方法
ツイートをブログ記事に埋め込む方法は二つあります。
- 超簡単に埋め込む方法
- 普通に埋め込む方法
この二つを見たら、超簡単な方法だけでいいじゃん!と思うかもしれませんがそれぞれメリットとデメリットがあるので、埋め込み方法と一緒に紹介していきます。
超簡単に埋め込む方法
1.ツイートのページを開きます。

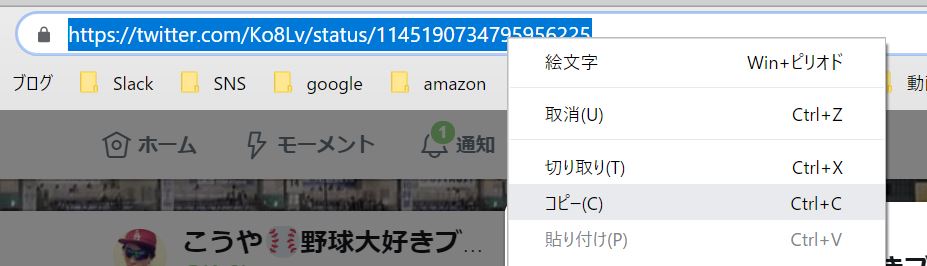
2.開いた状態でURLをコピーします。

3.ワードプレスのビジュアルエディタに貼り付けます。

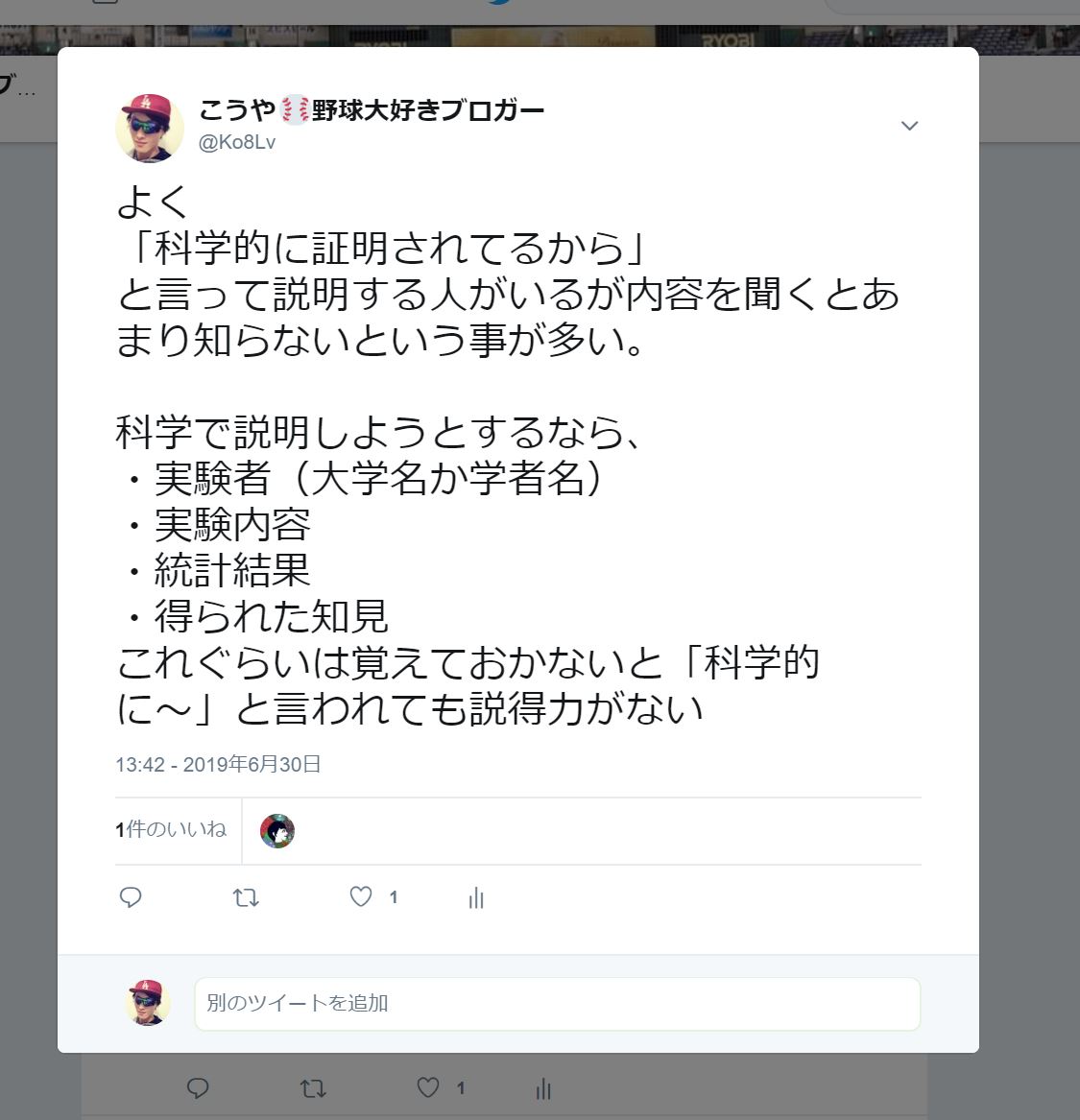
すると、以下のようにツイートが埋め込まれるようになります。
よく
— おのでら@月収100万ブログアドバイザー (@onodera_pro) June 30, 2019
「科学的に証明されてるから」
と言って説明する人がいるが内容を聞くとあまり知らないという事が多い。
科学で説明しようとするなら、
・実験者(大学名か学者名)
・実験内容
・統計結果
・得られた知見
これぐらいは覚えておかないと「科学的に〜」と言われても説得力がない
これでツイートの埋め込みは完了です。
しかし、この方法だとURLの前後にpタグなどがついていると表示されません。
プレビュー画面でしっかり表示されていることを確認してから記事を公開するようにしましょう。
普通に埋め込む方法
普通に埋め込む方法のほうがより確実に表示されるので推奨しています。
1.ツイートを開きます。

2.右上にあるメニューボタンを開き、「ツイートをサイトに埋め込む」をクリック。

3.コードが表示されるのでコピーします。(デフォルトでコードは全選択されています)

4.コピーしたコードをワードプレスのテキストエディタに貼り付けます。

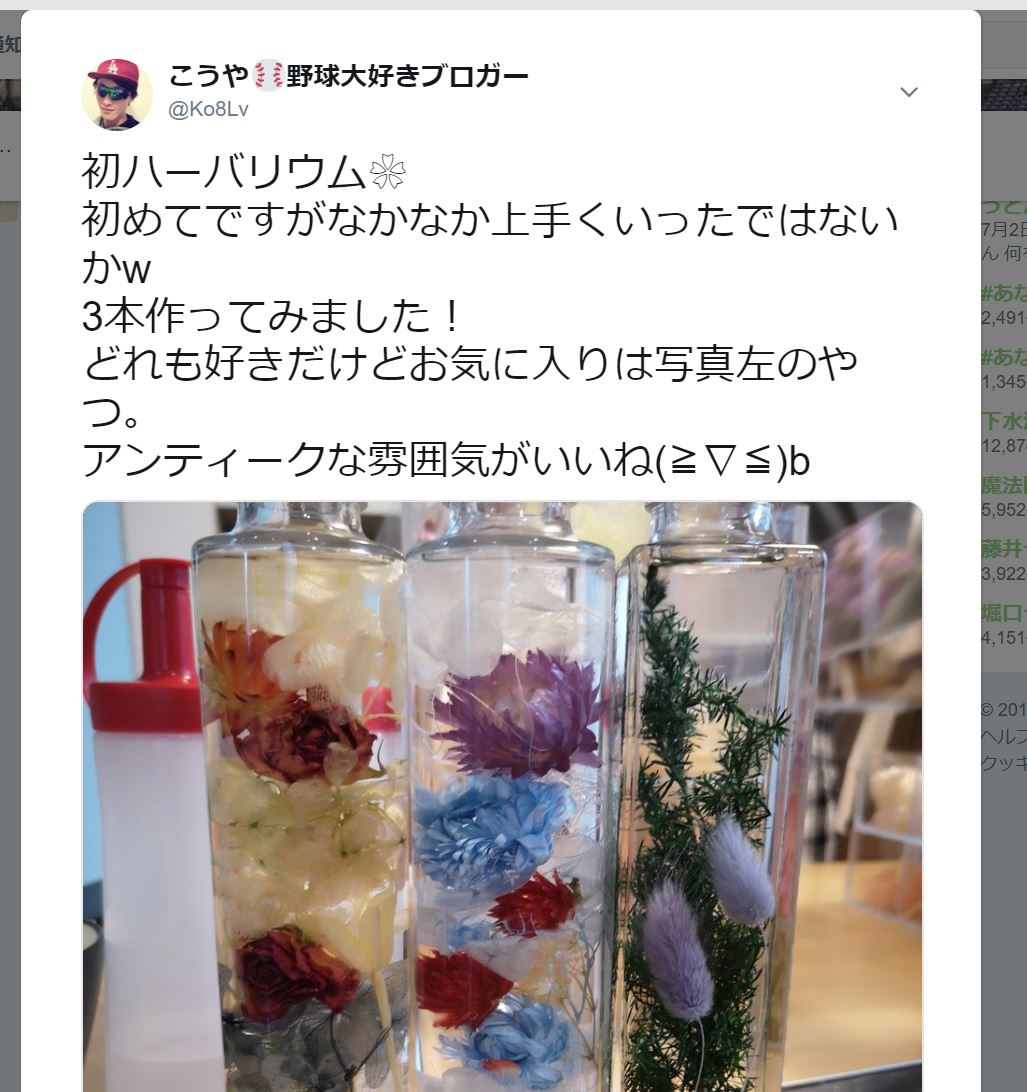
埋め込んだツイートは以下のように表示されます。
初ハーバリウム❀
初めてですがなかなか上手くいったではないかw
3本作ってみました!
どれも好きだけどお気に入りは写真左のやつ。
アンティークな雰囲気がいいね(≧∇≦)b pic.twitter.com/Vlwun2ldhF— こうや⚾野球大好きブロガー (@Ko8Lv) 2019年7月1日
これでツイートの埋め込みは完了です。
この方法だと元のツイートが削除されていない限り、確実にツイートが表示されるようになります。
しかし、複数のツイートを埋め込みたい時には注意点があります。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>こちらのコードは記事内に1か所だけあれば、ツイートは表示されるので、複数のツイートを埋め込む時は一つだけ残してあとは全部消すようにしましょう。
全てのツイートにこのコードが貼り付けられていると、サイトの読み込みが遅くなってしまいページ訪問者にストレスを与えかねません。
閲覧者の事を考慮したページ作りを意識しましょう。
まとめ
- ツイートを記事に掲載することを「埋め込み」という。
- ツイートの埋め込み方法は2つある
ツイートを上手に活用して、サイトを発展させていきましょう!
youtube動画の埋め込み方法についてはこちらの記事で解説しています。