どうも、尾野寺です^^
ブログで記事を書いていると、ソースコードを載せて説明したい時ってありますよね。
ソースコードをそのまま載せることもできますがそれだと殺風景な感じがして、デザイン的にも微妙です。
そこで、本記事ではソースコードを綺麗に表示させる方法をプラグイン有りと無しのパターンで解説していきます!
ソースコードを表示させるプラグイン
プラグインを使えばいとも簡単にソースコードを表示させることができます。
Crayon Syntax Highlighter

1.有効化すると、テキストエディタ画面にて「crayon」タブが表示されます。

2.クリックすると、画面が開くので、こちらに表示したいソースコードを入力していきます。

- title:ファイル名
- Language:言語
- Code:表示したいソースコード
最低限、上記の3つは入力するようにしてください。
画像のように選択・入力したら「Add」をクリックすると、以下のように表示されるようになります。
<!-- OGP --> <meta property="og:type" content="website"> <meta property="og:description" content="必要資金を稼いでやりたいコトを叶えるサイト"> <meta property="og:title" content="夢をかなえてオノブログ"> <meta property="og:url" content="https://onodera58.com"> <meta property="og:image" content="https://onodera58.com/wp-content/themes/cocoon-master/screenshot.jpg"> <meta property="og:site_name" content="夢をかなえてオノブログ"> <meta property="og:locale" content="ja_JP"> <meta property="article:published_time" content="2019-06-26T02:07:40+09:00"> <meta property="article:modified_time" content="2019-06-26T02:07:40+09:00"> <meta property="article:section" content="サイト構築(WordPress)"> <!-- /OGP -->
他の項目では
- Line Range:Code欄に書かれたコードのうち、指定された行数だけを表示。
- Marked Lines:指定した行数だけマーカーで強調する。
- Inline:行数表示を消し、文章のように記事中にコードを羅列させる。
- Don’t Highlight:htmlのclass,id,URLなどパーツごとにデフォルトで色分けしている機能をOFFにして全文を黒文字で表示する。
- URL:リンク先のソースコードを全文表示する。
の設定をすることができますので、慣れてきたら使ってみてください。

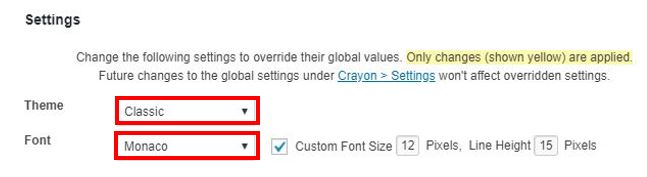
また、デザインを変更するときは、ThermeやFontを変更します。

サイトの色合いに合ったデザインを選ぶようにしてください^^
プラグイン無しの表示方法
プラグイン無しの場合、いくつかの方法がありますが、WordPressテーマの機能を使う方法があります。
このサイトでも適用しているcocoonというテーマだとソースコードを表示することができます。

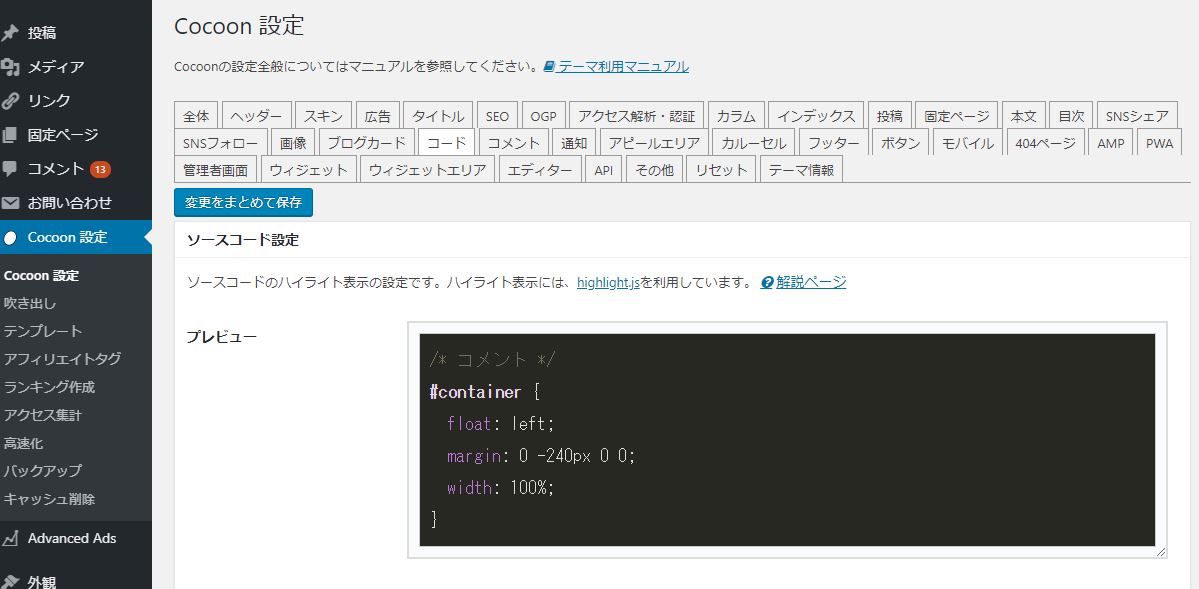
1.「Cocoon設定」をクリックして設定画面を開きます。この画面で「コード」タブをクリックしてください。

2.「ソースコードをハイライト表示」チェックを入れます。これだけでソースコードが表示されるようになります。
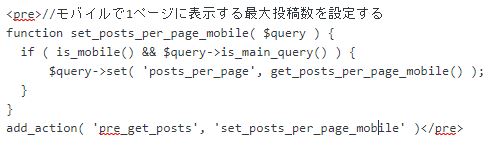
表示したいソースコードはテキストエディタにて入力し、前後に「<pre>ソースコード</pre>」を入れるようにしましょう。
テキストエディタ上では以下のように入力すると、

ページ上ではこのように表示されます。
//モバイルで1ページに表示する最大投稿数を設定する
function set_posts_per_page_mobile( $query ) {
if ( is_mobile() && $query->is_main_query() ) {
$query->set( 'posts_per_page', get_posts_per_page_mobile() );
}
}
add_action( 'pre_get_posts', 'set_posts_per_page_mobile' )
簡単な作業なのでこのやり方はオススメです。
まとめ
- ソースコードを表示させるためのプラグインとして「Crayon Syntax Highlighter」がある
- WordPressテーマ「Cocoon」だとプラグイン無しでソースコードを表示させることができる
ソースコードを表示させる方法を身に付けて、説明を充実させましょう!