
セールスレターなどの縦に長いページをスクショしたい時、どのような方法をとっていますか?
画面に表示されている部分だけスクショして、スクロールしながらキャプチャしていくととても手間ですし、スマートじゃないですよね(;^ω^)
そこで本記事では、ブラウザ別に縦に長いページ全てをキャプチャする方法を紹介していきます。
【動画】ブラウザで縦長のページ全体をキャプチャする方法
Google Chrome
Google Chromeで縦長のページをキャプチャするには拡張機能を使用します。
Awesome Screenshotという拡張機能です!
1.こちらからAwesome Screenshotをインストールしてください。

2.Chromeに追加されるとブラウザ画面の右上にカメラレンズのアイコンが表示されるようになります。

クリックすると以下のようなメニューを選ぶことができます。
| Capture visible part of page | ブラウザ上に表示されている部分をキャプチャ |
| Delayed capture | カウントタイマーをつけてブラウザ画面をキャプチャ |
| Capture selected Area | お好みの範囲(スクロール可能)でキャプチャ |
| Capture entire Page | ページ全体をキャプチャ |
| Select a local image | PC内の画像を選択(画像編集可能) |
3.画像をキャプチャしたら、編集画面に移ります。お好みの加工をしたら「DONE」をクリックして保存を完了させます。

4.これでキャプチャは完了です!
FireFox
FireFoxで画面をキャプチャする際はアドオンや拡張機能などは使わなくてもできます。
1.キャプチャしたい画面を開いた状態で、URL欄すぐ右隣りにあるリーダー(…)をクリックします。

2.「スクリーンショットを撮る」をクリックします。

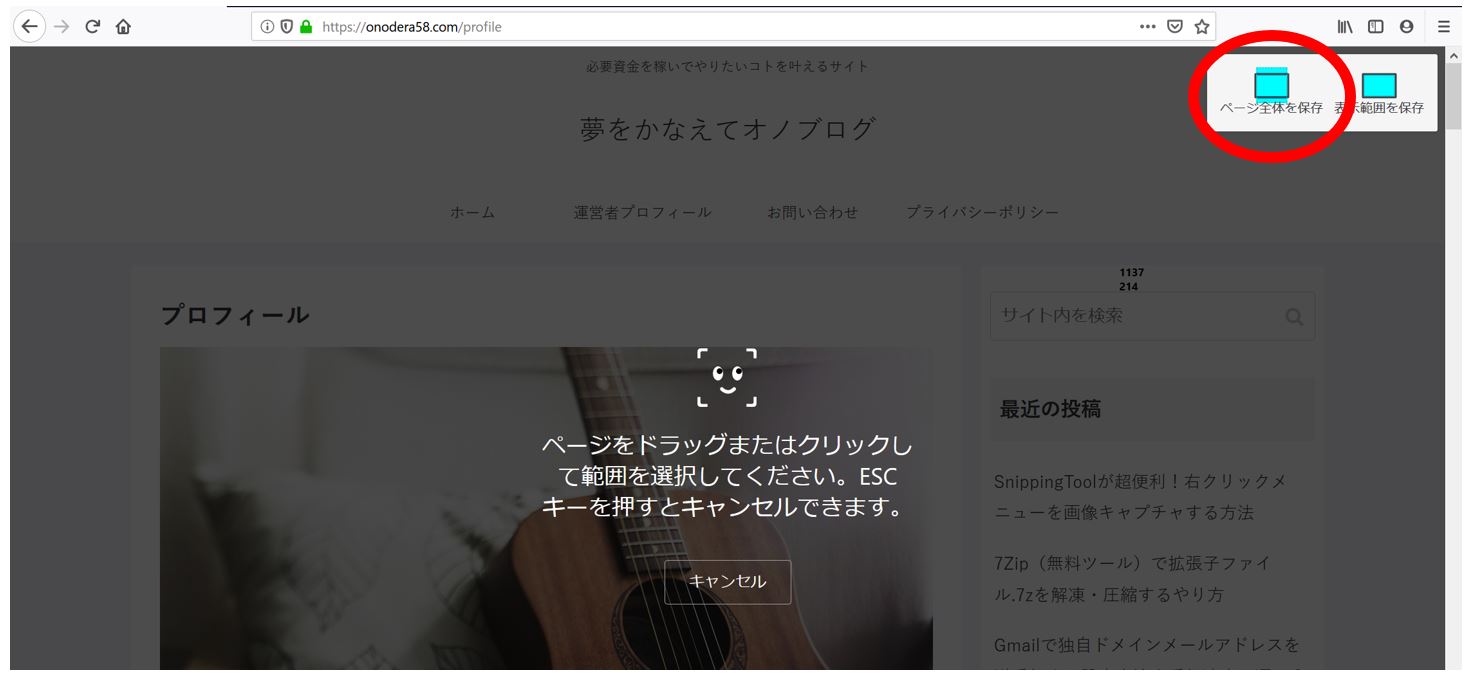
3.キャプチャ部分をお好みに選ぶことができます。
選び方は以下の通りです。
- コンポーネントをキャプチャ
- 表示画面をキャプチャ
- ページ全体をキャプチャ
- 選択範囲を指定してキャプチャ
今回はページ全体をキャプチャするので、右上方にある「ページ全体を保存」をクリックします。

4.プレビュー画面が出てくるので問題なければ、「ダウンロード」をクリックしてください。

5.ダウンロードが完了したら通知されます。

6.ダウンロードした画像ファイルはこちらです。

これでページ全体のキャプチャは完璧ですね!
まとめ
- Google Chromeでページ全体をキャプチャする時は「Awesome Screenshot」を使用する
- FireFoxでページ全体のキャプチャをする時はブラウザのページ操作ボタンから
ページ全体のキャプチャをするという観点だけを見ると、個人的にはFireFoxのほうが使い勝手が良いように思いました!
一番は普段使い慣れているブラウザで操作したほうがいいかもしれませんね^^