
どうも、尾野寺です^^
ツイートを埋め込む方法ではなくて、アカウントのタイムラインを載せたい時ってありますよね。
埋め込み方法はこちらから確認できます。
タイムラインを載せるとこんな感じになります↓
よくブログのサイドバーとかフッターとかで見かけますよね。
こちらでは、ツイッターアカウントのタイムラインをサイドバーに載せる方法を紹介していきます。
ツイッターアカウントのタイムラインをサイドバーに載せる手順
1.https://publish.twitter.com/にアクセスしてください。
2.検索窓に埋め込みたいツイッターアカウントのURLを入力してEnterを押します。

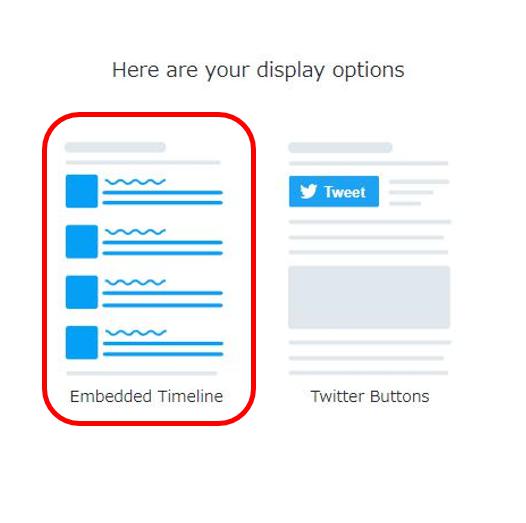
3.タイムラインを載せたいなら、「Embedded Timeline」を選択します。

ちなみにTwitter Buttonsを選択すると、以下のようなツイッターボタンを表示させることができます。
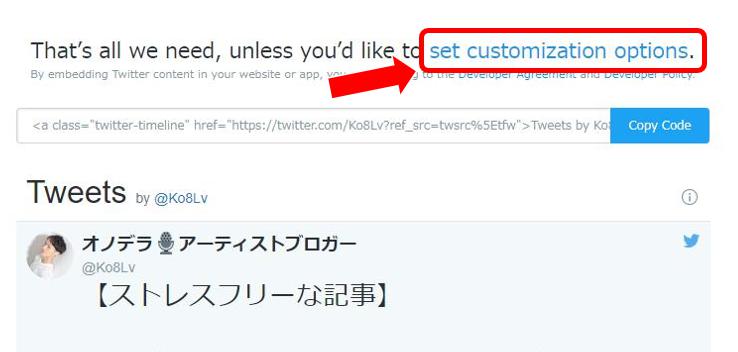
4.コードが作成されますが、このまま使うとタイムラインがとてつもない量が表示されてしまうので、「set customization options」をクリックして、カスタマイズしていきます。

5.推奨する設定は以下の通りです。
Height:400
Width:320
Light:どちらでもOK
Color:デフォルトでOK
language:Automatic
特に赤字の縦横サイズはしっかり設定していきましょう。
サイドバーに表示させたいなら、400×320だと綺麗に表示されます。
自分のブログに合わせて微調整はするようにしてくださいね。
設定できたら、「Update」をクリックします。

6.「Copy Code」をクリックします。

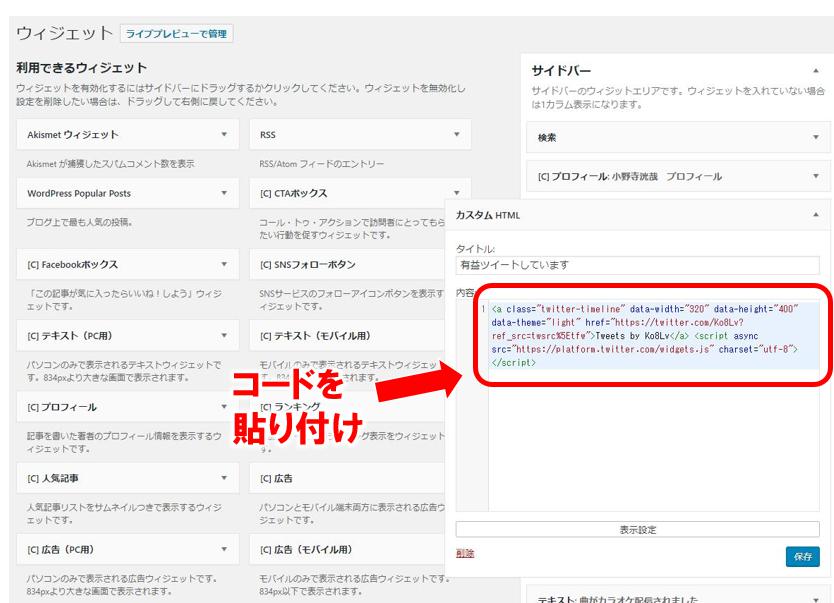
7.ワードプレスダッシュボードの「外観」>「ウィジェット」で任意の場所に貼り付けます。
貼り付ける際はHTMLに対応しているウィジェットを選択するようにしてください。

8.これでサイドバーにタイムラインを載せることができました。

ブログにツイートのタイムラインを載せるメリット
ツイートのタイムラインを載せることでいくつかメリットがあります。
載せることは簡単ですし、逆にデメリットはないので、載せない理由はないですね!
サイトが映える
見た目の問題ですが、ツイートのタイムラインを載せるとサイトが映えます。
パッと見た時に、見た目が悪いとそれだけで印象が悪くなったりもしますから、見た目は重要です。
さらに運営アカウントのツイートを載せることでオリジナリティが出るという点も挙げられます。
ブログにアクセスしてきた人がフォローする確率が上がる
検索エンジンからブログにアクセスしてきた人がツイッターをフォローをしてくれる可能性が出てきます。
そのためには有益な情報を与えたり、すごい文章を書く人だと思わせたりする必要があるので、ただタイムラインを載せただけではダメです。
ブログの記事をしっかり書くことは念頭に置いておきましょう。
運営者の顔が見える
文字通り、顔が見えるというわけではないですよ笑
普段、どんなツイートをしているかどうかを見ると、人柄が伝わってくるものです。
親近感が湧いたり、すごい人という認識を持つと、その人が運営しているブログは見たくなってきますよね。
ブログへのアクセスアップも見込めますし、ツイートを拡散してくれる可能性もあるので、運営者の顔が見えるツイートのタイムラインはブログに載せておいたほうが良いと思います。
まとめ
ツイッターのタイムラインをブログに載せる方法を紹介してきました。
載せておいて損はないので、10分くらいの時間を捻出してブログにタイムラインを載せておきましょう。
ブログを運営する上で有益な情報はツイッターだけでなく。メルマガでも配信しているので、ぜひ下のフォームからメルマガに登録してくださいね。