
どうも、尾野寺です^^
記事にはコメントをつけられる機能がありますよね。
ワードプレスで運営しているサイトは、デフォルトだとメールアドレスやウェブサイトを入力する欄もあって気軽にコメントしづらい雰囲気になっています。
もっと気軽にコメントしてほしいので、不要な記入欄は削除したいところです。
今回は、コメント記入欄のメールアドレスとウェブサイトを削除する方法を紹介していきます。
【動画】記事コメントの「メールアドレス」と「ウェブサイト」を削除するには?
ワードプレスサイトのコメント記入欄(デフォルト)
何も設定を変更していない状態だとコメント記入欄はこのように表示されています。

ワードプレステーマによって入力欄の配置が異なりますが、記入項目は画像の4つとなっております。
- コメント
- 名前
- メールアドレス
- サイト
コメントをする立場で考えると、こんなに記入欄があったらコメントする気が失せてしまいそうですよね^^;
せっかく記事の内容が良くても、コメント記入欄のせいでコメントをもらえなかったらもったいないです。
サイト運営者側からしてもメールアドレスやサイトは別に知らなくても問題ないのでできれば削除したいところです。
これからメールアドレスとウェブサイトの欄を削除する方法を紹介していきますね。
「メールアドレス」と「ウェブサイト」の欄を削除する方法
名前とメールアドレスの入力を任意にする方法
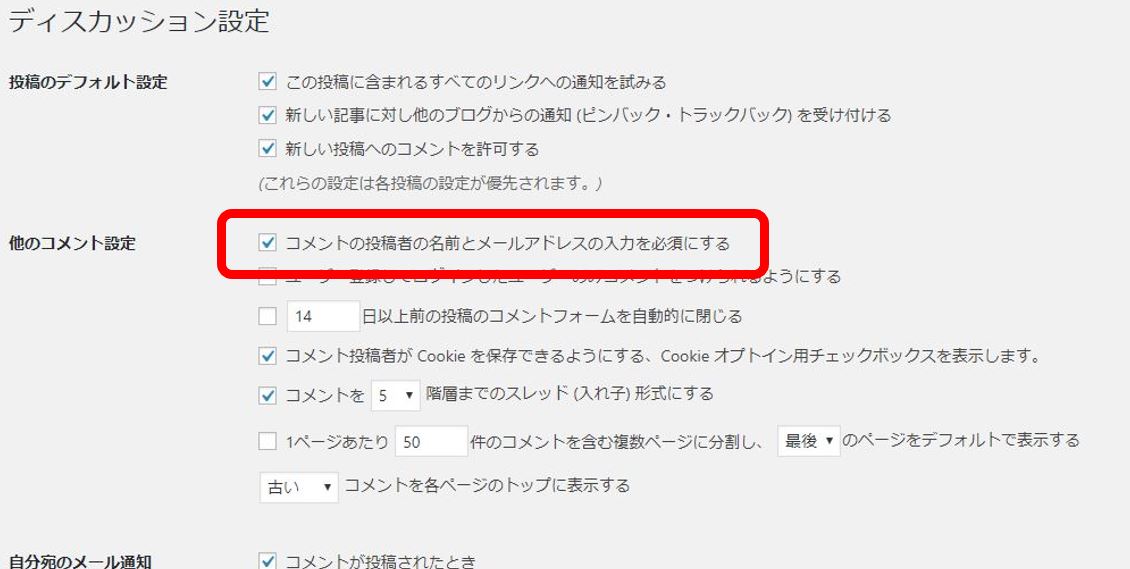
1.ワードプレスのダッシュボードから「設定」>「ディスカッション」を開きます。
2.「 」のチェックを外してください。

3.チェックを外したら「変更を保存」をクリックしてください。
これで名前とメールアドレスの入力は任意となりました。
メールアドレス、ウェブサイトの両方の欄を削除する方法
両方とも削除するためには「テーマエディター」から「function.php」を編集する必要があります。
編集する際は必ずバックアップをとっておくようにしましょう。
以下のコードをfunction.phpに貼り付けてください。
// コメントからEmailとウェブサイトを削除
function my_comment_form_remove($arg) {
$arg['url'] = '';
$arg['email'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'my_comment_form_remove');;まとめ
閲覧者からコメントをもらえるようになると、サイトがもっと映えるようになります。
コメントする際の手間を少しでも無くして、コメントをもらいやすくしましょう!